v0.dev
探索 Vercel 推出的 v0.dev,一款基于 AI 的网页界面生成工具。了解其工作原理、特点及未来发展。这款创新工具利用 Shadcn UI 和 Tailwind CSS 框架,为开发者提供自动生成 React 组件代码的强大功能。
体验v0.dev什么是v0.dev
Vercel 推出 AI 驱动的网页界面生成工具 v0.dev
v0.dev 是 Vercel 公司推出的一款革命性工具,能够利用人工智能自动生成网页用户界面。这个创新工具基于 Shadcn UI 和 Tailwind CSS 这两个流行的 UI 框架,可以直接生成可用的 React 组件代码。
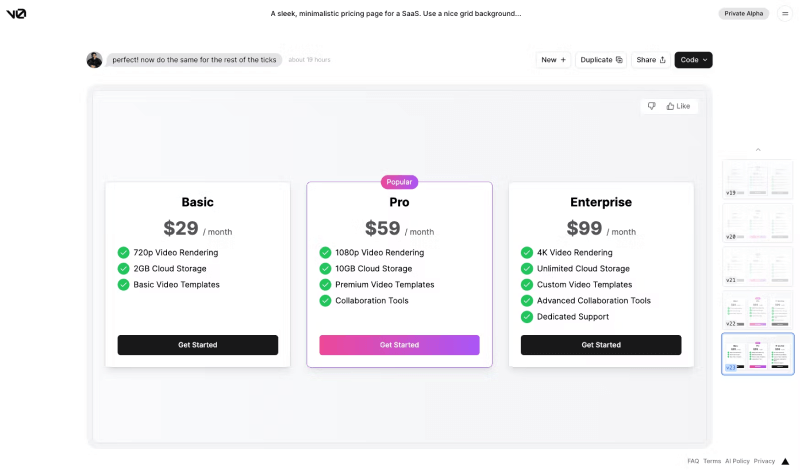
v0 的工作原理
v0 采用 AI 模型,根据用户提供的简单文本提示来生成代码。使用步骤如下:
- 输入并提交提示语
- AI 生成三个用户界面供选择
- 用户可以直接复制粘贴代码,或进行进一步优化
- 支持对生成的 UI 各个部分进行微调

v0 的特点和未来发展
- 目前支持生成 React DOM 元素和 Shadcn UI 组件
- 未来计划支持更多 UI 库,如 Svelte、Vue 和纯 HTML
- 当前处于内测阶段,用户可免费使用
- 有兴趣的开发者可访问官网加入等候名单
v0.dev 的推出标志着 Web 开发工具向 AI 驱动方向的重要一步,有望大幅提高开发效率和降低入门门槛。